Anthony Jasper
Designer
UXpin
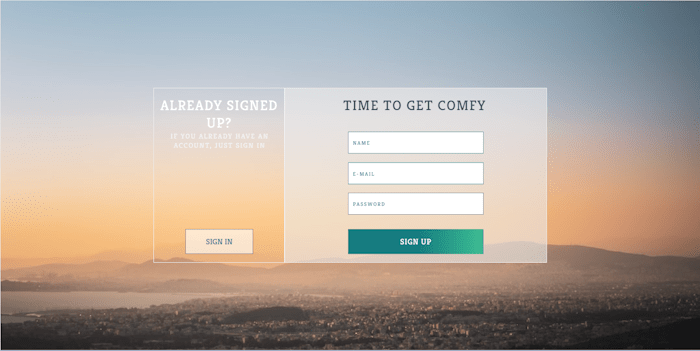
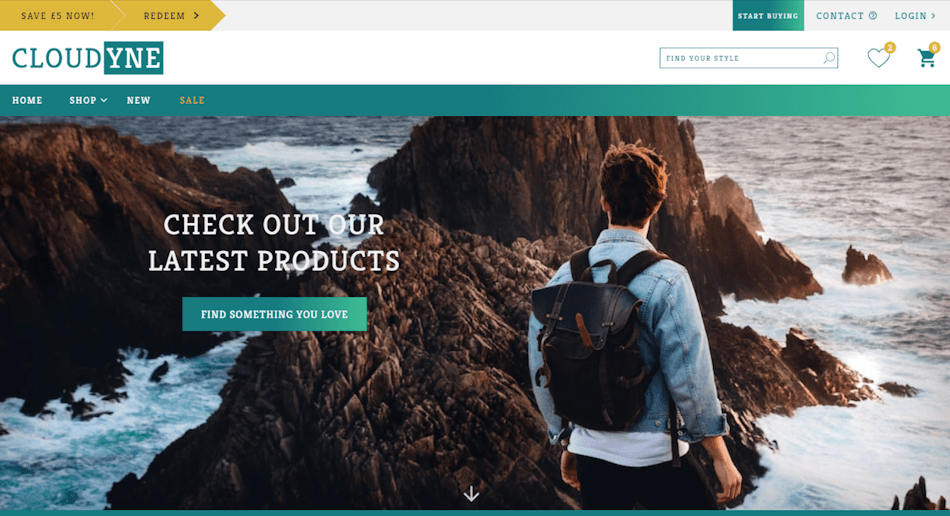
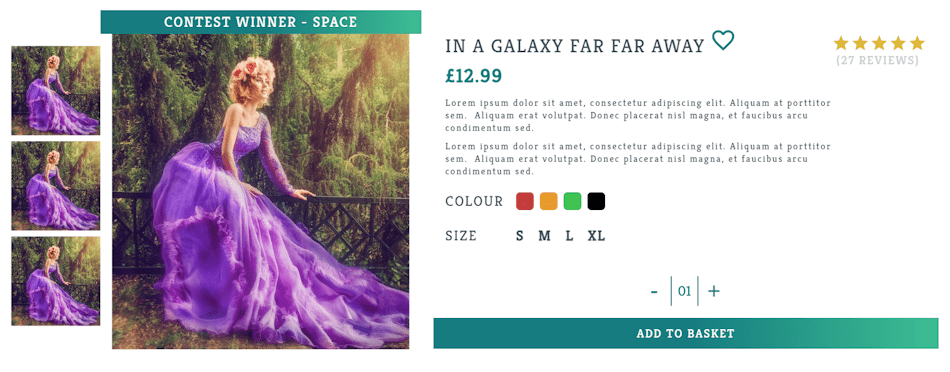
This template for an ecommerce site was created as my first real test at designing something without any requirements from a client but as a more freeflow. I would take whats commonly seen on other ecommerce sites and put my own spin on them.
15
Development - Days
10
Design Patterns
11
Sections
100+
Users - Month
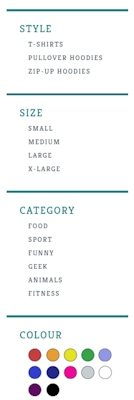
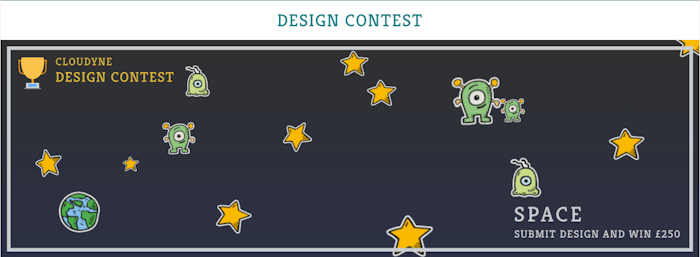
The primary colour for the site was a darker shade of green. I eventually turned it into a gradient ranging from shade to tint. I made this decision because I firstly like the look of these colours blending together but it also allows white to really stand out against it. It's also not too intrusive against the images that could be potentially shown alongside it. The secondary colour was more on the gold spectrum, this was used to highlight parts of the website that could be interacted with or require the users attention. For example the hours left on the sale items or redeeming some money off their next purchase.

The typography for this design is unfortunately not great in my opinion. At the time of doing the design I was creating text purely on how it looked, so there are multiple sizes, styles, weights and opacities being used, so it can get confusing when scanning a page.

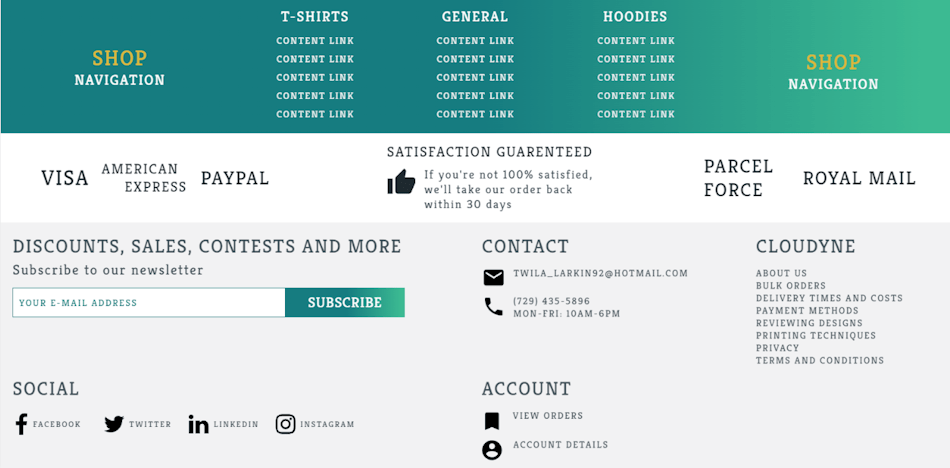
The "Fat Footer". I went overboard on this section. There is no structure to this design pattern, making it look and feel very overwhelming for the user. If I was to revisit this design I would completely remove the shop navigation section. I would also move the satisfaction banner to the product page to give the user some confidence in the site and maybe have smaller logos of the delivery and payment system the site uses into the footer.
Other Design Patterns:
- Breadcrumbs
- Pagination
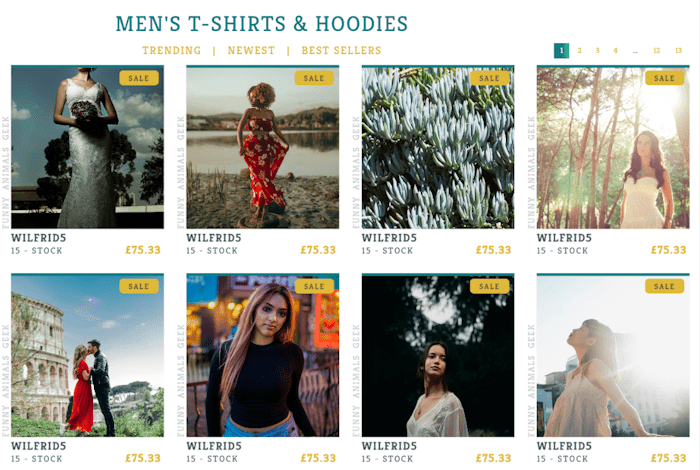
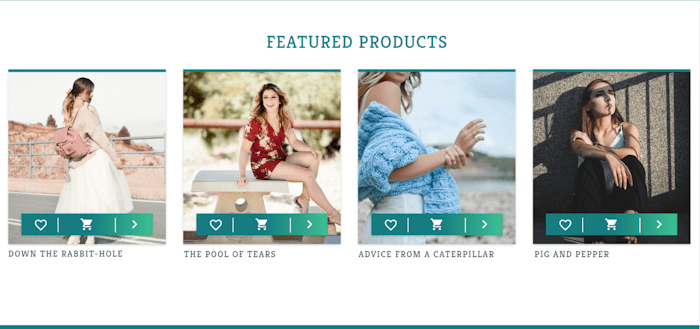
- Cards
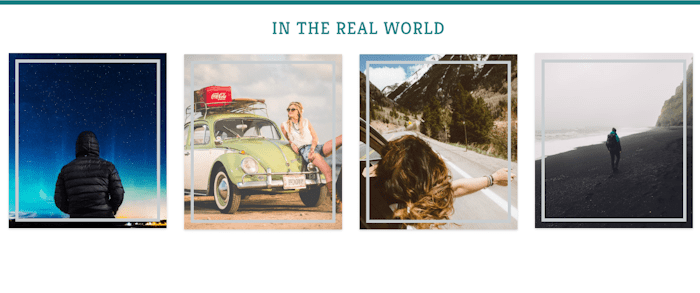
- Thumbnail
- Favourites
- Product Page
- Shopping Cart
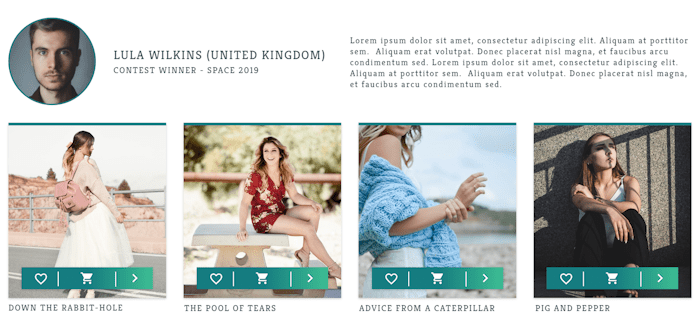
- Testimonials
- Home Link