Anthony Jasper
UX Designer
Figma, Adobe xd, Spreadsheets
The app will provide assistance to the BBQ restaurant customers when they order online delivery. It will allow the restaurant to connect to audience members who are unable to travel as well as target some of the younger audiences by targeting mobile users.
Time
1st Priority
Accessibility
2nd Priority
Information Architecture
3rd Priority
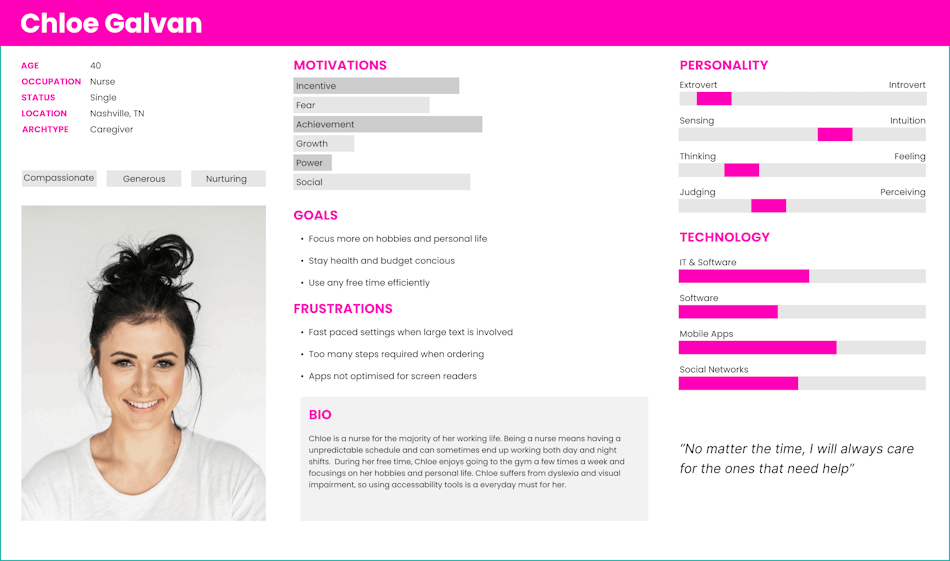
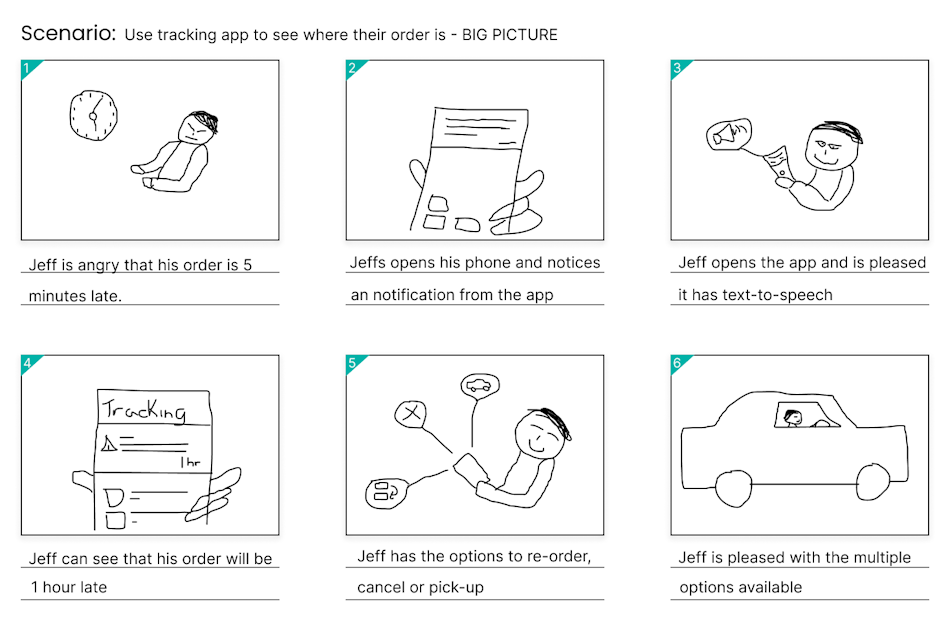
Problem Statement: Chloe is a nurse who needs access to accessibility tools for seeing impairment because they suffer from dyslexia and visual impairment and are a must for her everyday.

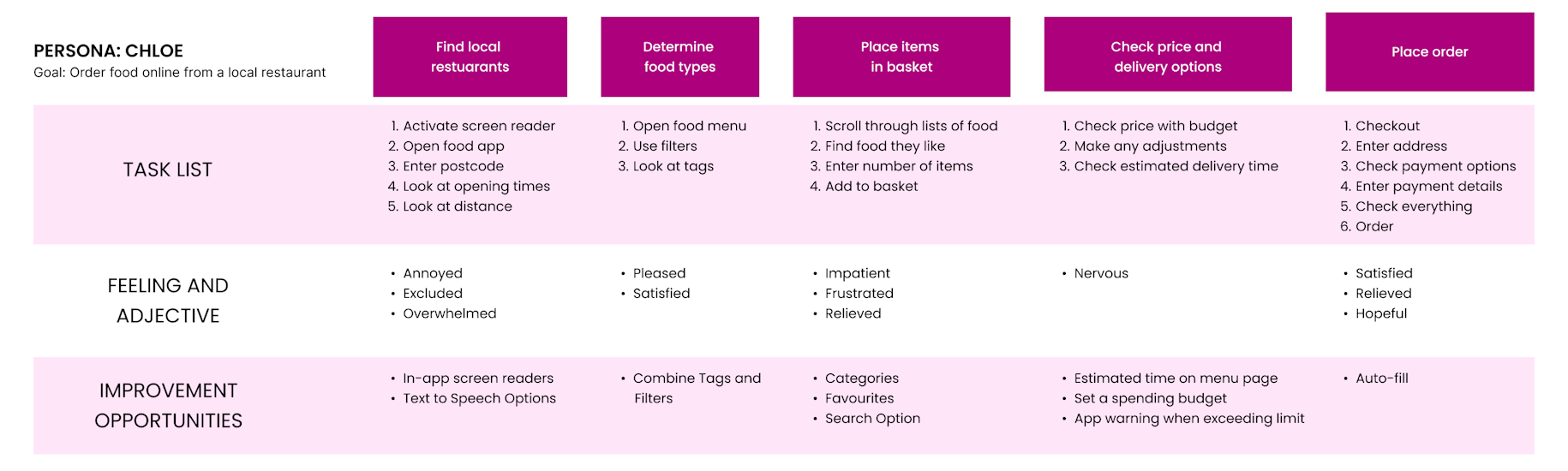
Mapping Chloe’s user journey revealed how helpful it would be to expand and provide users with more assistive tools and to reduce the amount of information.



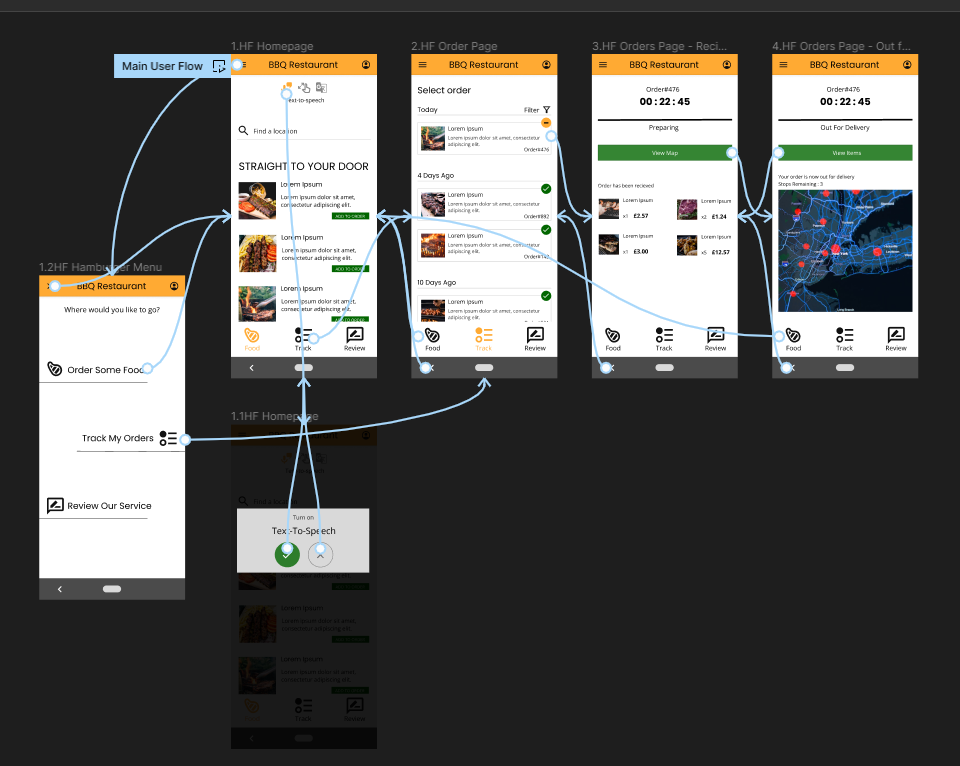
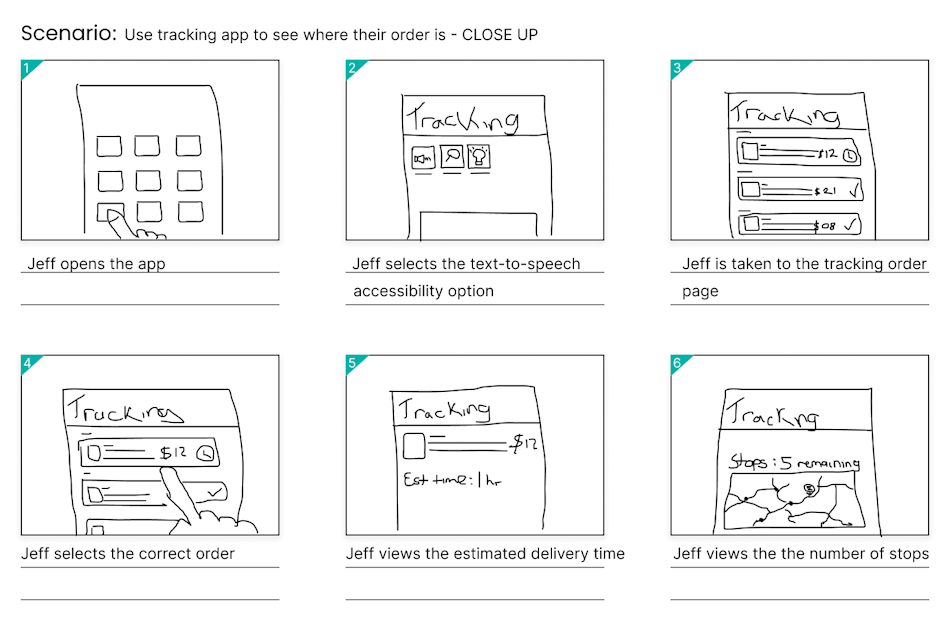
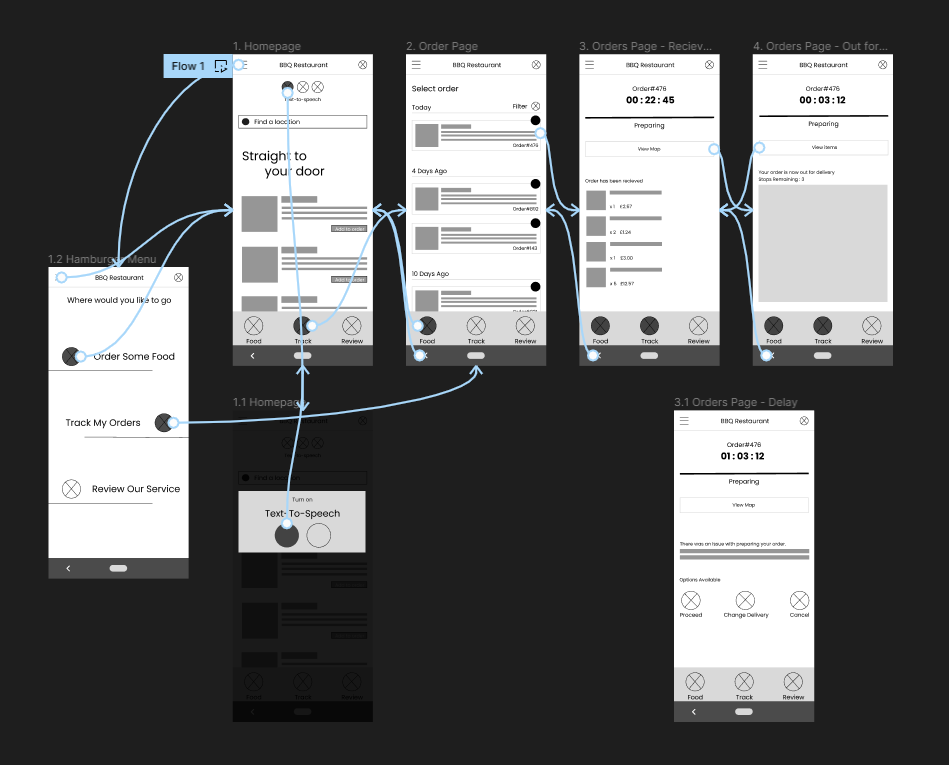
The low-fidelity prototype connected the primary user flow of accessing their orders and getting updated on its progress. This prototype could then be used in a usability study with a few users. View Prototype on Figma

I conducted two rounds of usability studies. The first found 3 key issues that helped the designs from wireframes to high-fidelity mockups. The second usability study was used for the high fidelity prototype and revealed an aspect that needed refining.
The final high-fidelity prototype presented cleaner user flows for accessing your orders and the tracking information. It also met the users need for assistive tools being provided at the forefront of the app. View Prototype on Figma