Anthony Jasper
Designerr
Figma
Steam is something that I've used almost everyday for the last 8 years. since using it for that long, I thought it would be a good idea to put my skills to the test and redesign one of the main pages for it. The library page is where you access your list of games and start running them to play. My main aim was to try and use whats trending at the moment in web design and implement it into the new page design.
15
Development - Days
5
Design Patterns
3
Sections
132m
Users - Month
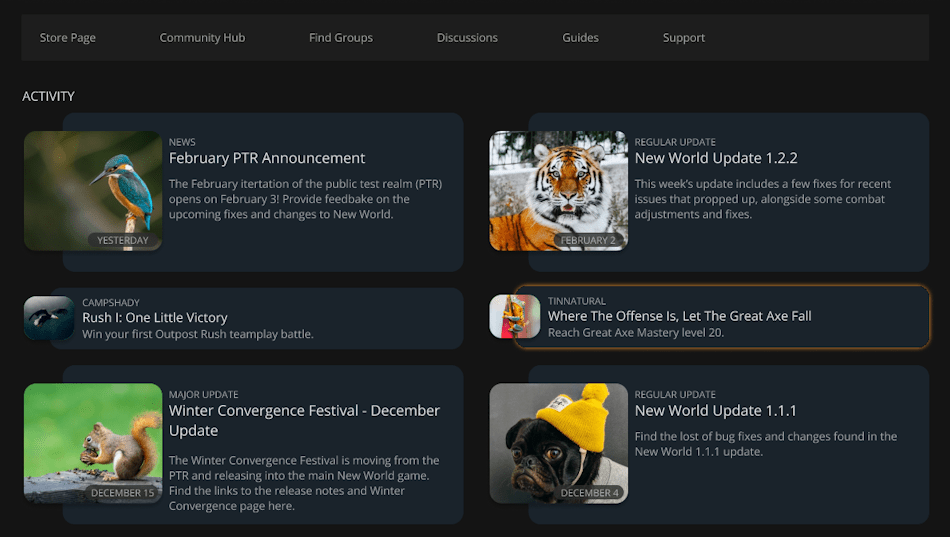
The news section in my opinion is not viewed so much, however it displays certain information I believe to be important to the user, therefore should be moved up and displayed in the main area.
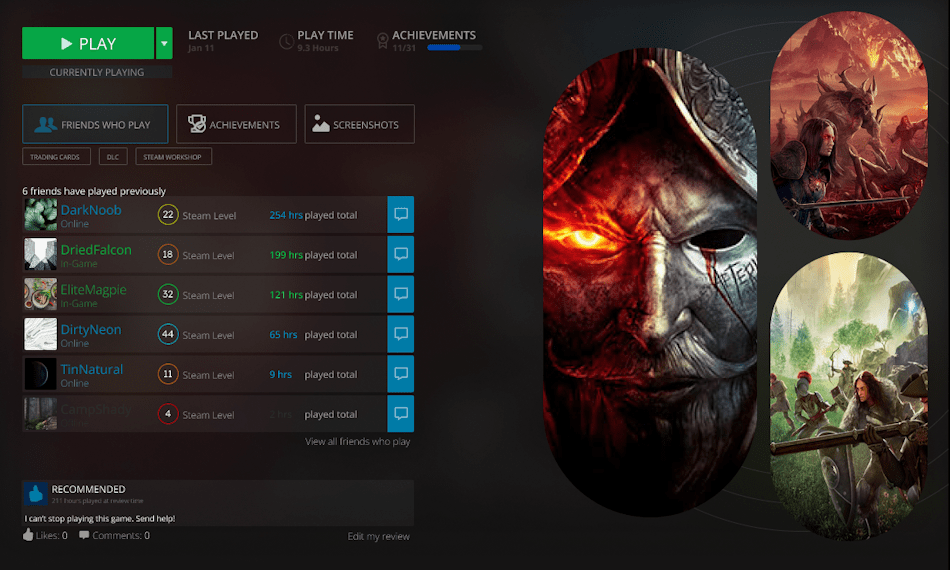
I have tried to maintain Steams colours throughtout by using them to highlight certain key points. I have extended upon the "friends who play" section. In Steams version, users have to hover over their friends profile images or sign-in and open another window for their friends list.

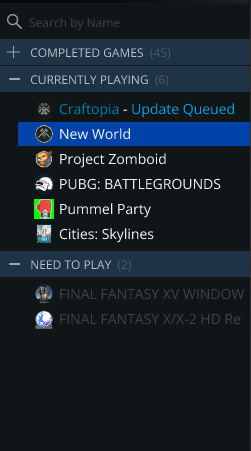
For the games list, I have kept most of it the same. It does the job it needs to do and does not require too much of the users attention. I have however, removed some of the features Steam uses in the list, such as filtering and display styles.

Removing some of the stuff displayed within the news section and moving them to the main section, allows for there to be more news articles to be displayed. At the moment, you may need to scroll for some time, depending on the amount of friends and achievements gained, to find what you're after. This new layout displays more, therefore saving on time for the user whilst boasting a new modern display, with the overlaping text and image boxes.