Anthony Jasper
Designer
Figma
IdleonHQs main purpose is to display and compile a players profile and statistics all into a single website. This allows the users to compare, adjust and plan any future progress they'd like to make. The game this is based off of, currently has 50+ skills spread out amongst different areas, which interact with each other via one source or another. This can take a large amount of time to move around and find all the information you're seeking. This design will allow the users to cut that time down by a large amount.
30+
Development - Days
69
Components
50+
Game Skills
2
Years of Playing
Idleon is a game that uses multiple amount of colours to tie together the classes and skills. For example, the ranged classes that focus on dexterity stats, have the colour blue associated with them. With there being a large number of colours being used, I first wanted to pick a colour that was able to work with all of them.
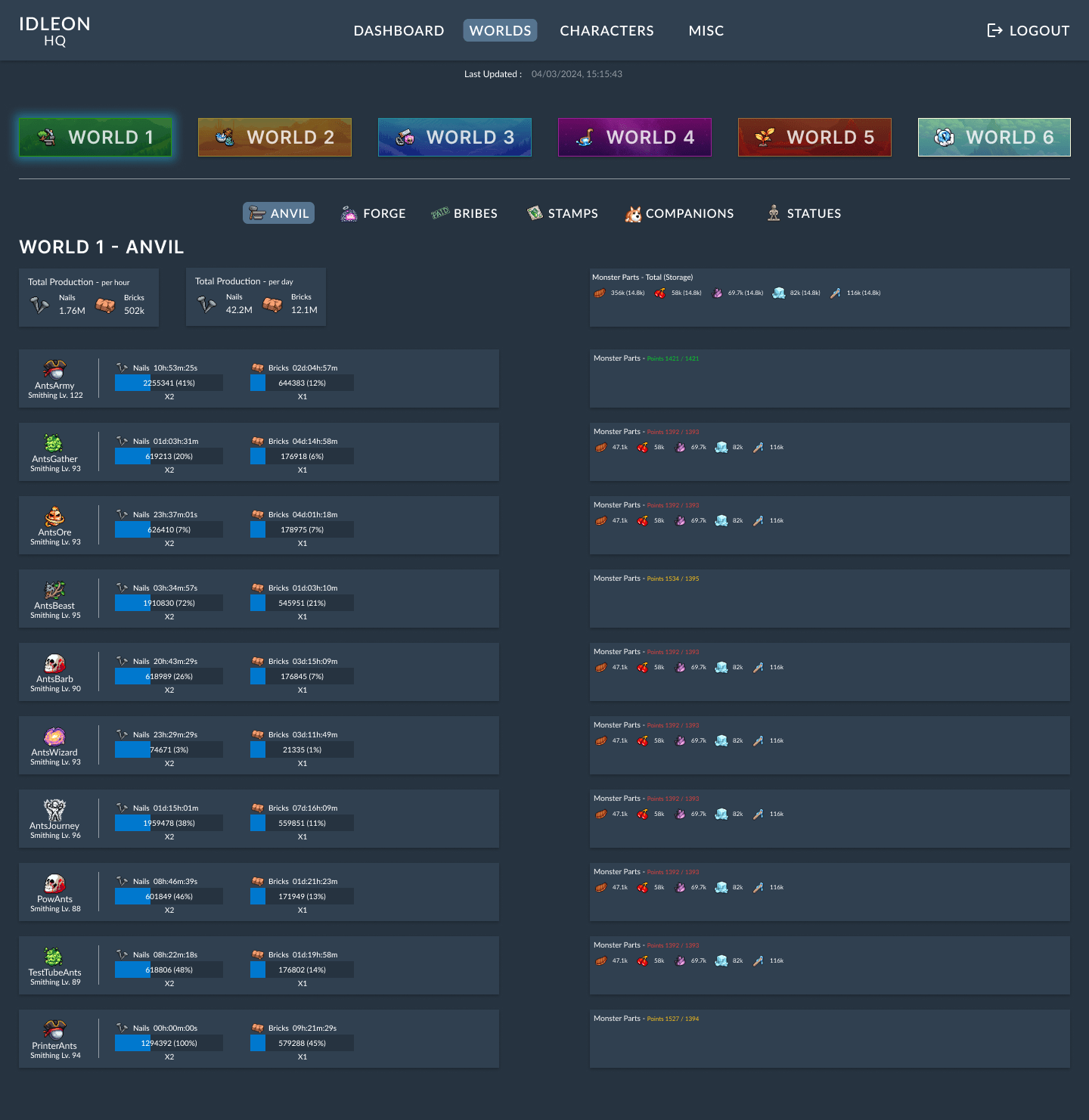
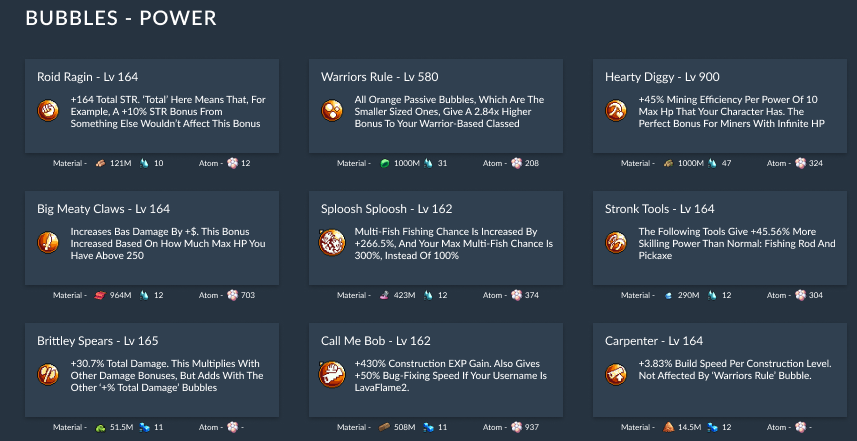
In the image, you can see that I chose the colour "#263340" darker blue to represent the background and "#304050" to represent the component containers. These two colours have good contrast against each other allowing the components to stand out more alongside being easy on the eye. These colours also do not conflict with any of the colours being used within the game, allowing any confusion from the user to be avoided.

For a website thats going to display a lot of text, it's important that the legibility and readability of the font used is top-tier. So I decided to go with a typeface that's widely used and accepted everywhere. Lato. It's rounded edges allows for easy letter recognisition and reading flow when used in large quantities.

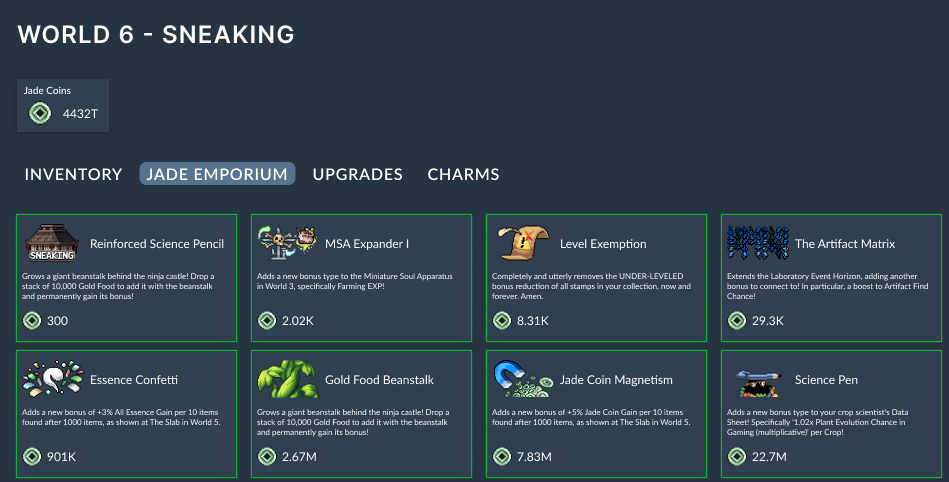
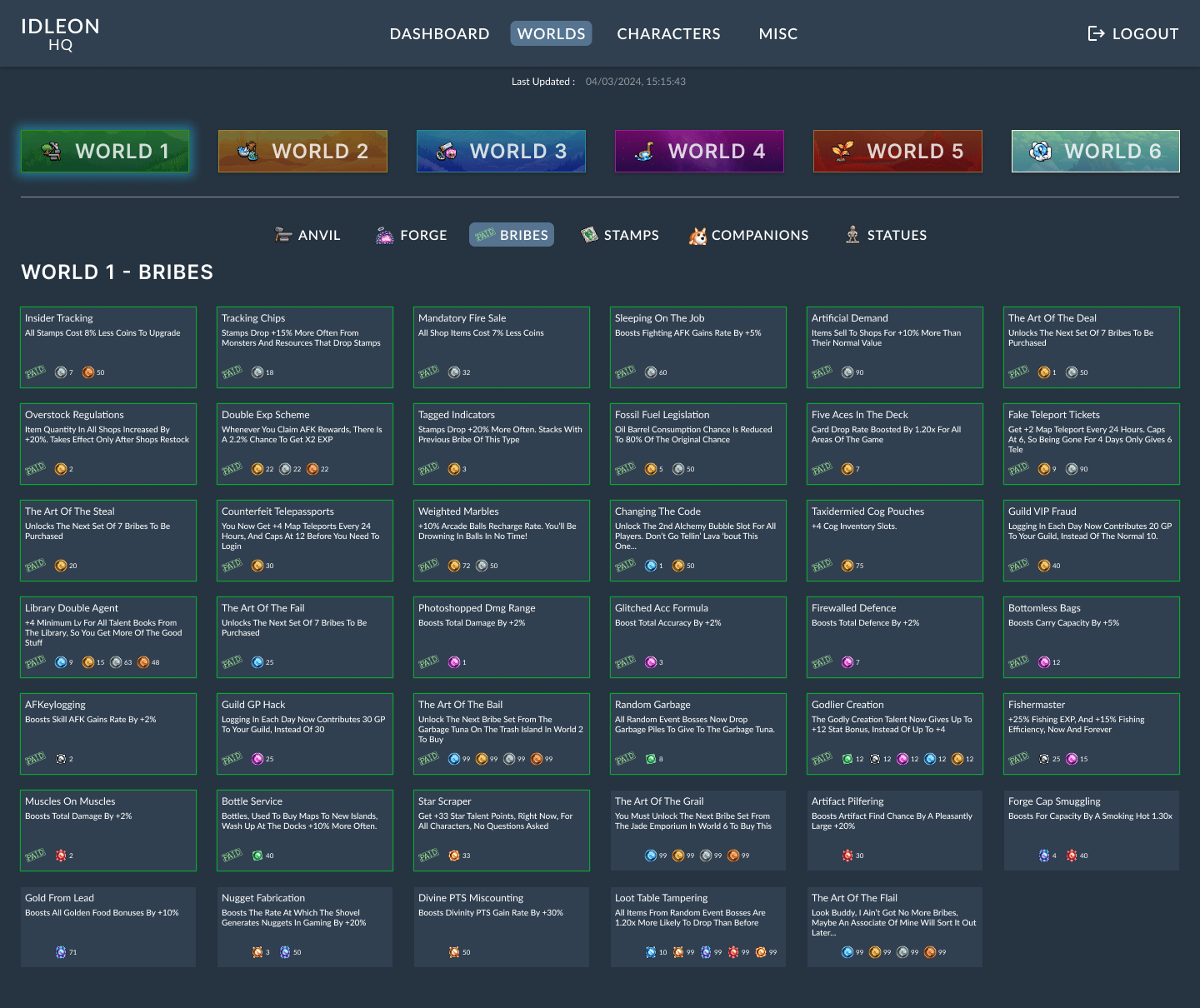
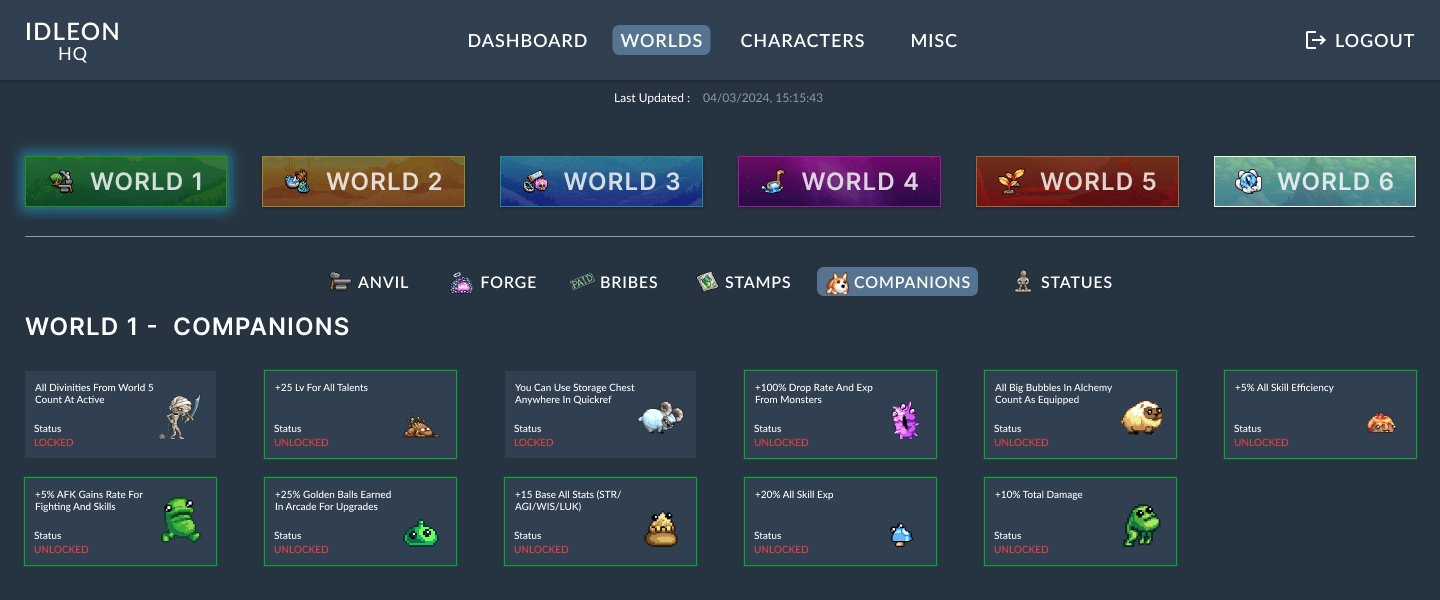
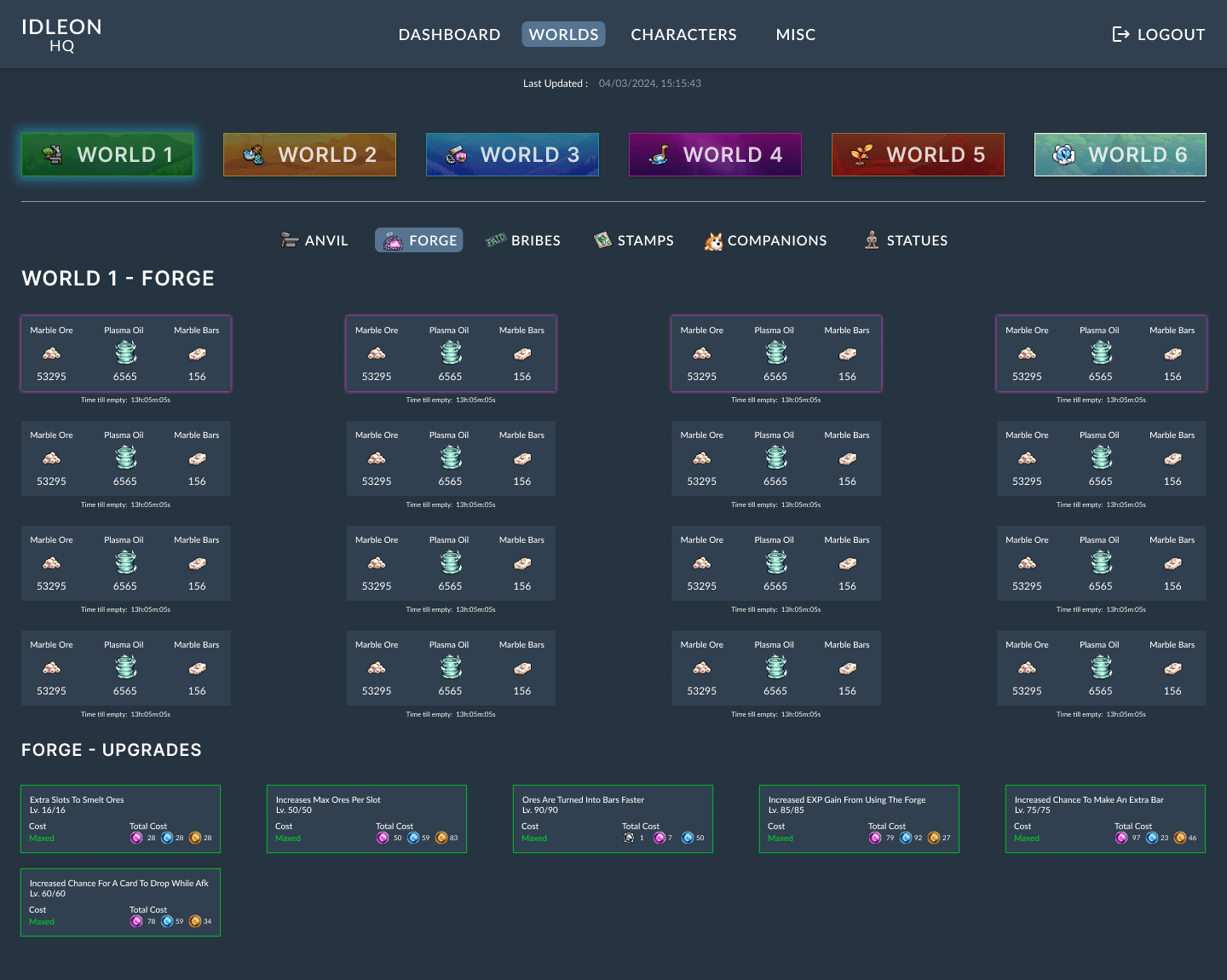
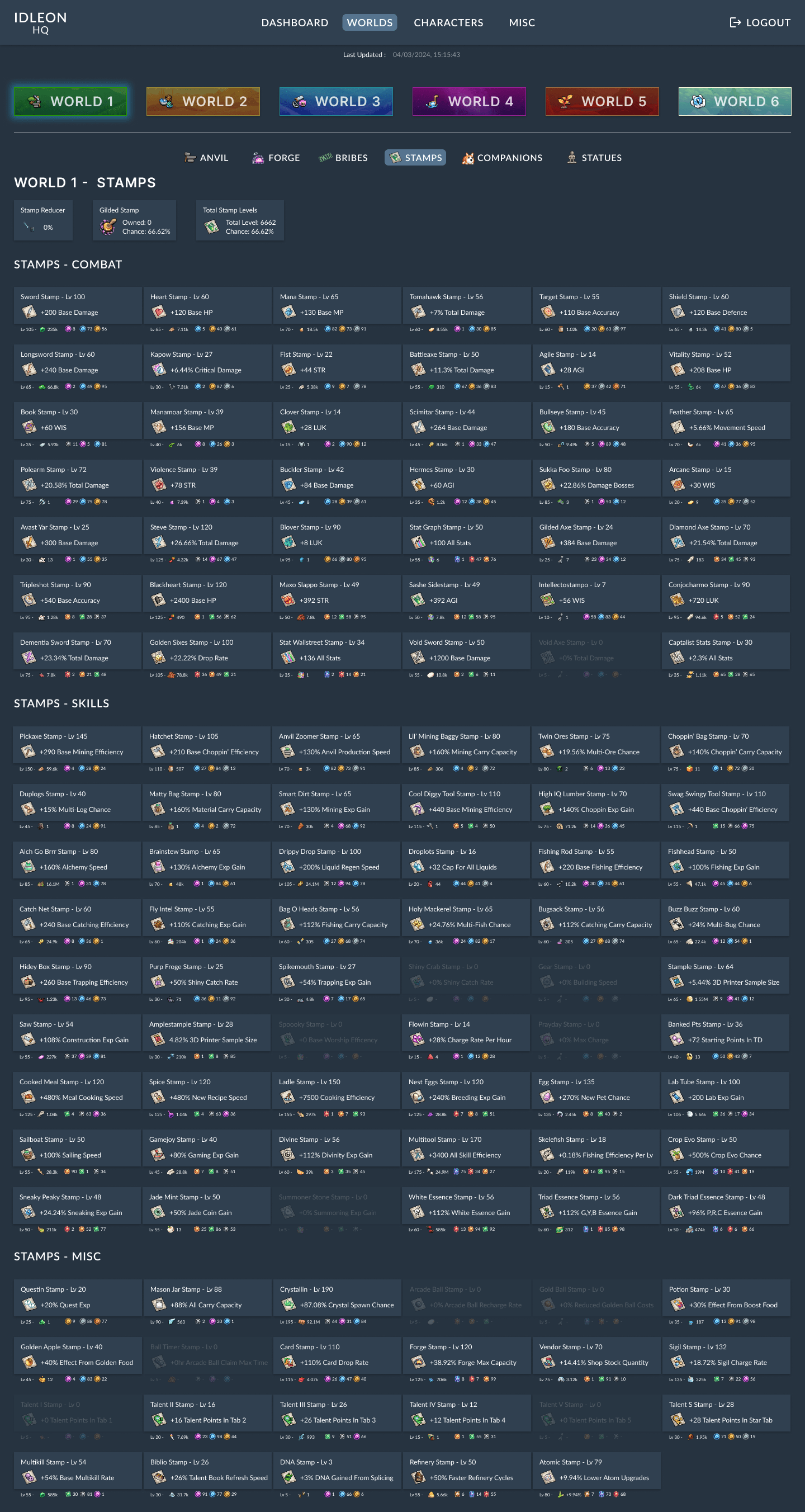
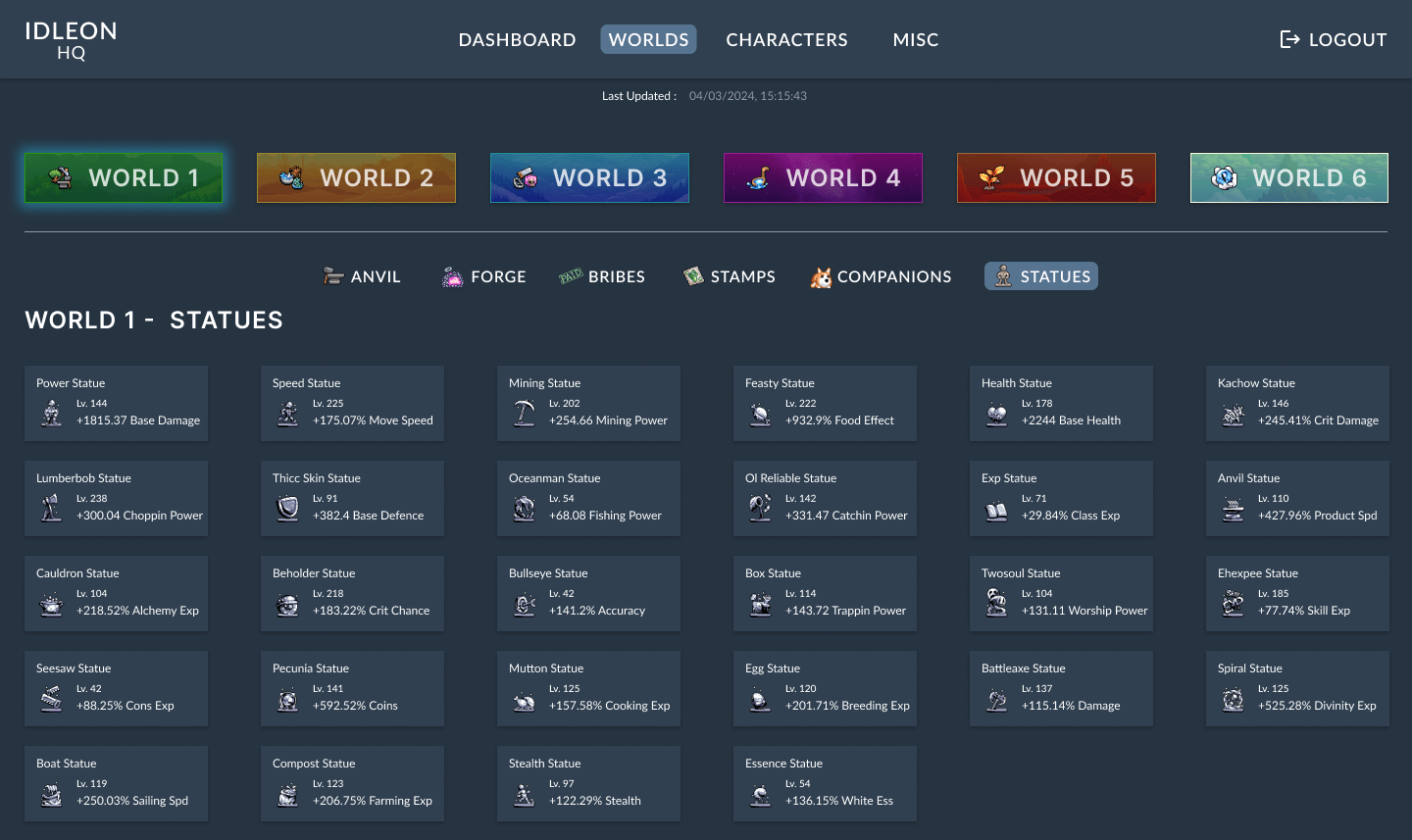
The most prominent part of the site are the cards being used for the skills. They may vary in size and the content they contain but they still need to maintain the same shape, colours and shadows across each area to allow the user to know exactly what they are with minimum attention.
Other Design Patterns:
- Navigation Tabs
- Levels
- Self-Monitoring
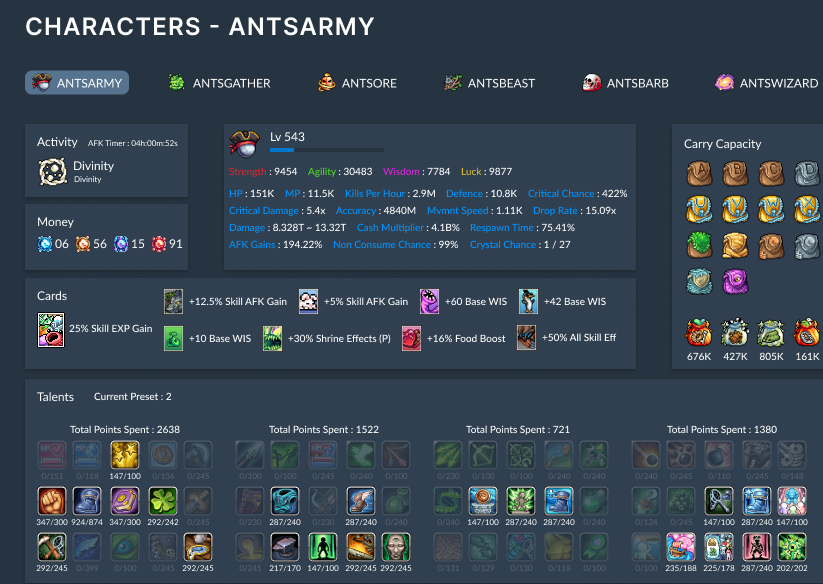
- Dashboard